ここでは、ブログ編集の方法を記載します。はじめは基本的な操作に限定して説明します。少しずつ操作に慣れて行ってください。
皆さんの操作ミスがサイト全体に影響することはありませんので、ご心配なく。
基本的な約束ごと
ブログを書くのに利用しているプログラムはEasyblogというものです。名前を覚える必要はありませんが、最初にどんなものかを説明します。
- 特定の機能を持った小さなブロックを組み合わせて、ブログ記事を作成していきます。
- 記事を追加するためには、サイトにログインすることが必要です。
- 下書きとして保存することができます。公開したものを後で編集することもできます。
- 投稿は、自分の所属する施設のブログにしかできません。
- 他人の記事を編集できるのは、書いた本人と管理者権限を付与された人のみです。
- 写真、動画、ファイルなどを配置することができます。
- 文字に関しては基本的な編集機能は、ほぼ備わっています。
操作の手順
サイトにログイン
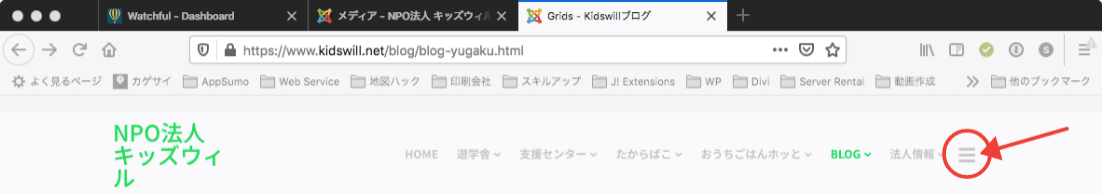
- ウェブサイトの右上にある三本線のアイコン(ハンバーガーメニュー)をクリックします。
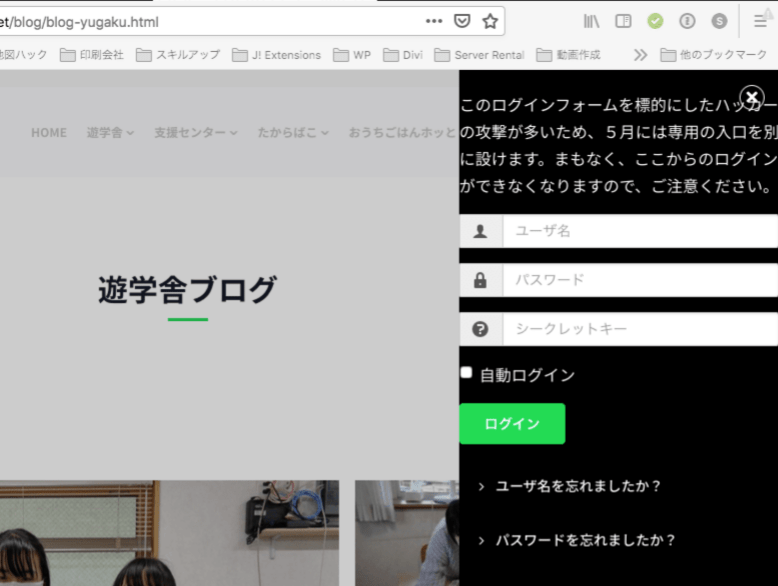
- ログインフォームが現れますので、ご自身のIDとパスワードを入れます。
- さらにシークレットキーを入力します。シークレットキーは2段階認証用の6桁の数字です。皆さんのスマホにGoogle Authenticatorというアプリをインストールして取得します。お持ちでない場合には、インストールをお手伝いします。
- 二段階認証は、ハッカーからの攻撃に対して、とても強力な防御壁となります。
- さらにシークレットキーを入力します。シークレットキーは2段階認証用の6桁の数字です。皆さんのスマホにGoogle Authenticatorというアプリをインストールして取得します。お持ちでない場合には、インストールをお手伝いします。
新規ブログ記事の作成
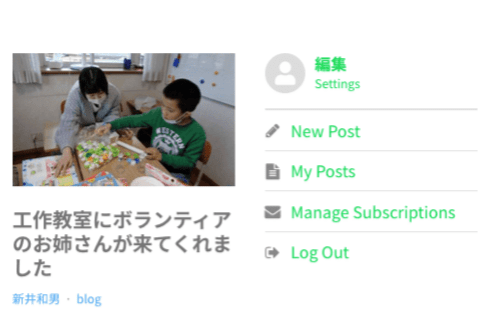
ログイン後に表示される編集用リンク群を利用してブログ記事に対する操作を行います。
それぞれのリンクと動作の関係は以下の通りです。
New Post
My Posts
ご自身が書いた既存の記事を編集したり、削除したりする場合に選択します。
Manage Subscriptions
Enter heading here...
利用しません。ブログの通知機能に関する設定を行います。
新たに記事を作成する場合にはNew Postを選びます。
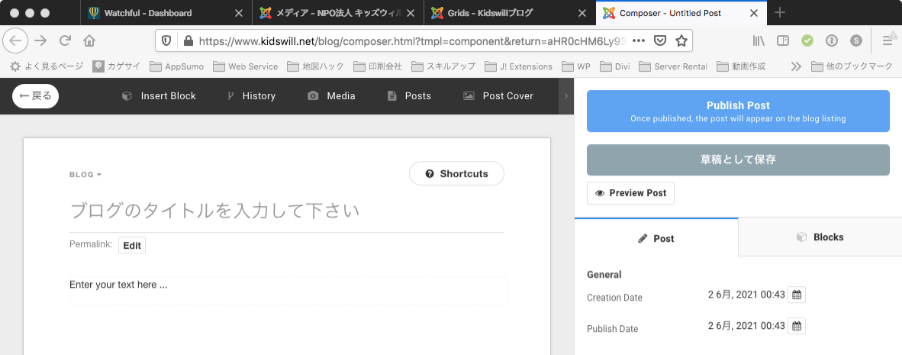
記事の編集
- 冒頭部分の「ブログのタイトルを入力してください」を打ち替えてタイトルを付けます。
- タイトル直下のPermalinkをの隣にあるEditボタンを押して内容を変更します。記事のURLとなる部分です。操作しないと、システムが日付と時間を基準に勝手に命名しますが、分かりやすい名前を付ける方が親切です。半角英数字だけ、しかもスペース、スラッシュなどの特殊文字を含まないのが望ましいです。半角ハイフンは大丈夫です。y20210602kaなど、施設+日付+作者を組み合わせた命名法が良いのではと思います。
- Enter text here... とある部分が文章を入力することが可能なテキストボックスになっています。テキストボックスは、本文を入れるための器です。見出しを入れる器は別にあり、ヘッダーボックスと呼ばれます。
記事の組み立て方
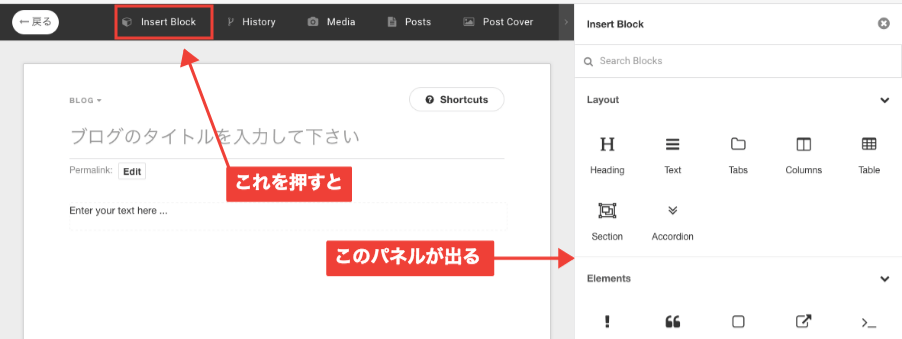
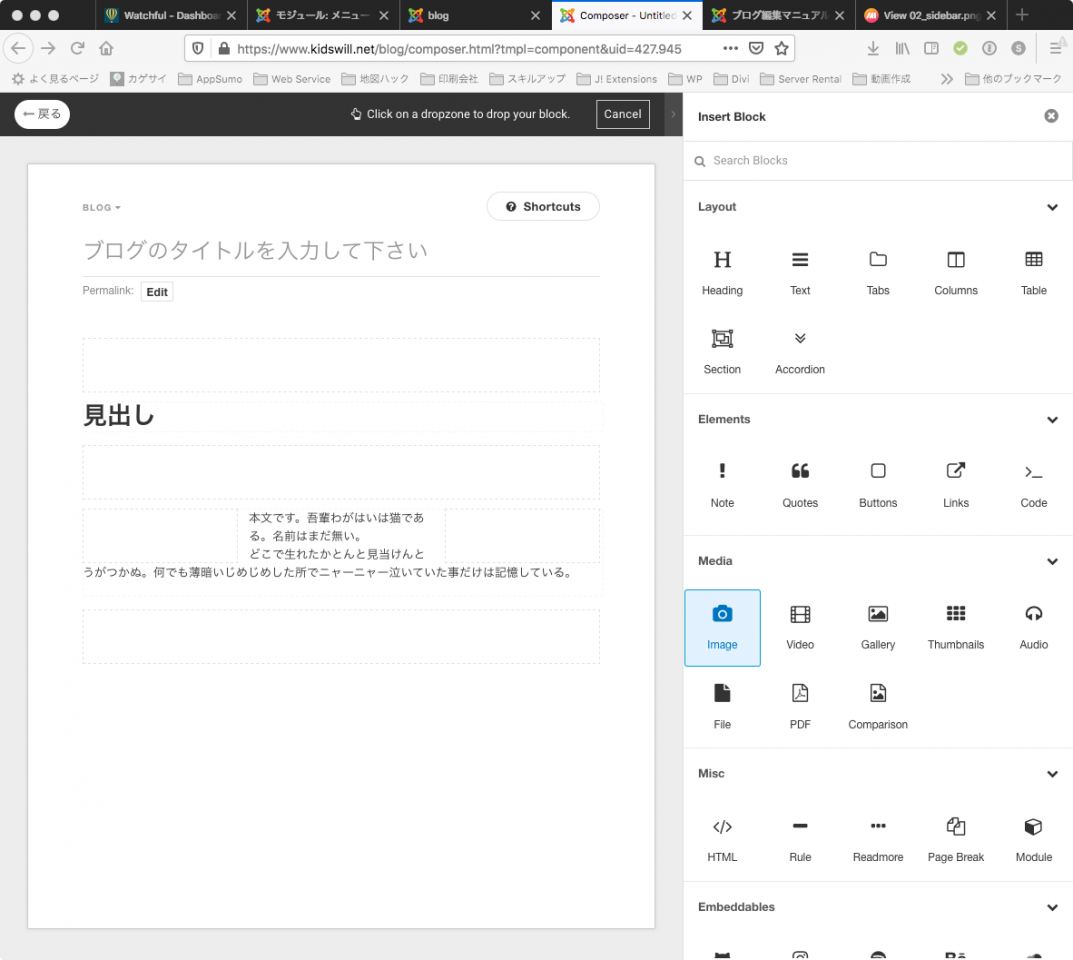
Easyblogでは、記事は様々な特定機能を持つブロックを組み合わせて作成します。ブロックは、上部にあるInsert Blockをクリックすると表示されます。ブロックには以下のようなものがあります。
Heading
見出しを作成するのに利用します。見出しは重要度に応じてH1からH6まで6段階用意されています。H1は記事トップのタイトルで利用されます。HTMLの約束ごとでページ内のH1は1つだけという決まりがあるので、H1は使いません。重要度に応じてH2やH3などを指定してください。
Text
普通の記事内容は、このテキストブロック内に記述します。以下のことが可能です。
- 文字色の変更(必要に応じて部分的に色変更可能です)
- 書体の変更(基本的には書体変更はしない)
- 文字サイズ(必要な部分のみ変更するようにします。多用しない)
- 太字、斜体、下線、打ち消し線
- 文字揃え
- 箇条書き
- インデント設定
Section Title
Enter your text here ...
ブロックの追加
では、ブロックの追加方法を順を追ってみて行きましょう。
01 追加したいブロックを選ぶ
右側に並んだブロックから自分が追加したいと思うものを選びます。
すると… 画面左側のプレビューが変化して、点線で囲まれた四角い枠がいくつも出現します。
 ブロック選択後
ブロック選択後
選択が終わった瞬間に画面が描き変わって、自分が選択した場所にブロックが配置され、残りの候補地は画面から消滅します。